Lesson4 使えるようになっておきたい基本機能
ユーザーフォームで多用する機能のひとつが、オプションボタン(OptionButton)。選択肢の中からただ一つを選択する機能です。
究極の選択!
複数選択は「チェックボックス(CheckBox)」で紹介しています。
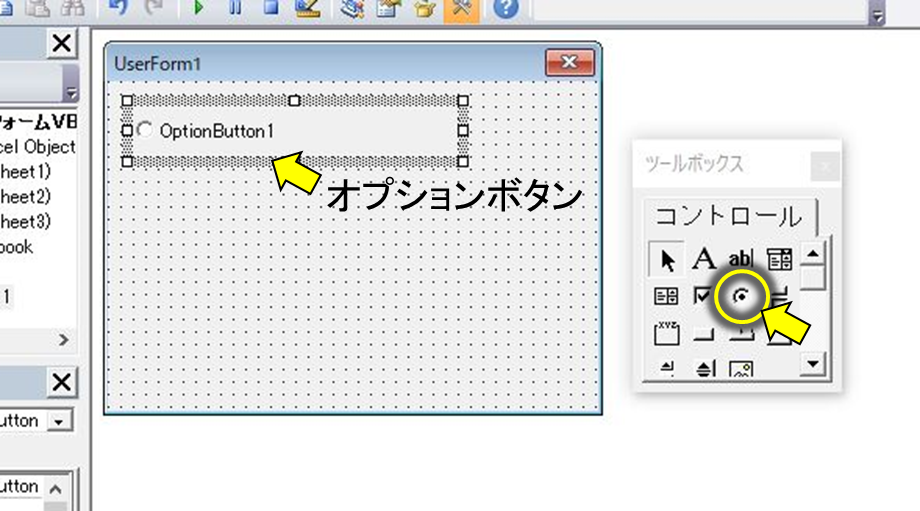
オプションボタンの配置
ツールボックスで「オプションボタン」を選択。フォーム上の始点でクリックし、終点までドラッグすると、オプションボタンの枠組みが作成できます。

初期設定1:オプションボタンの見出し
オプションボタンの見出しの設定方法には「プロパティ値(Caption)で修正」、「VBAコードで設定」といった主に2種類があります。
スポンサーリンク
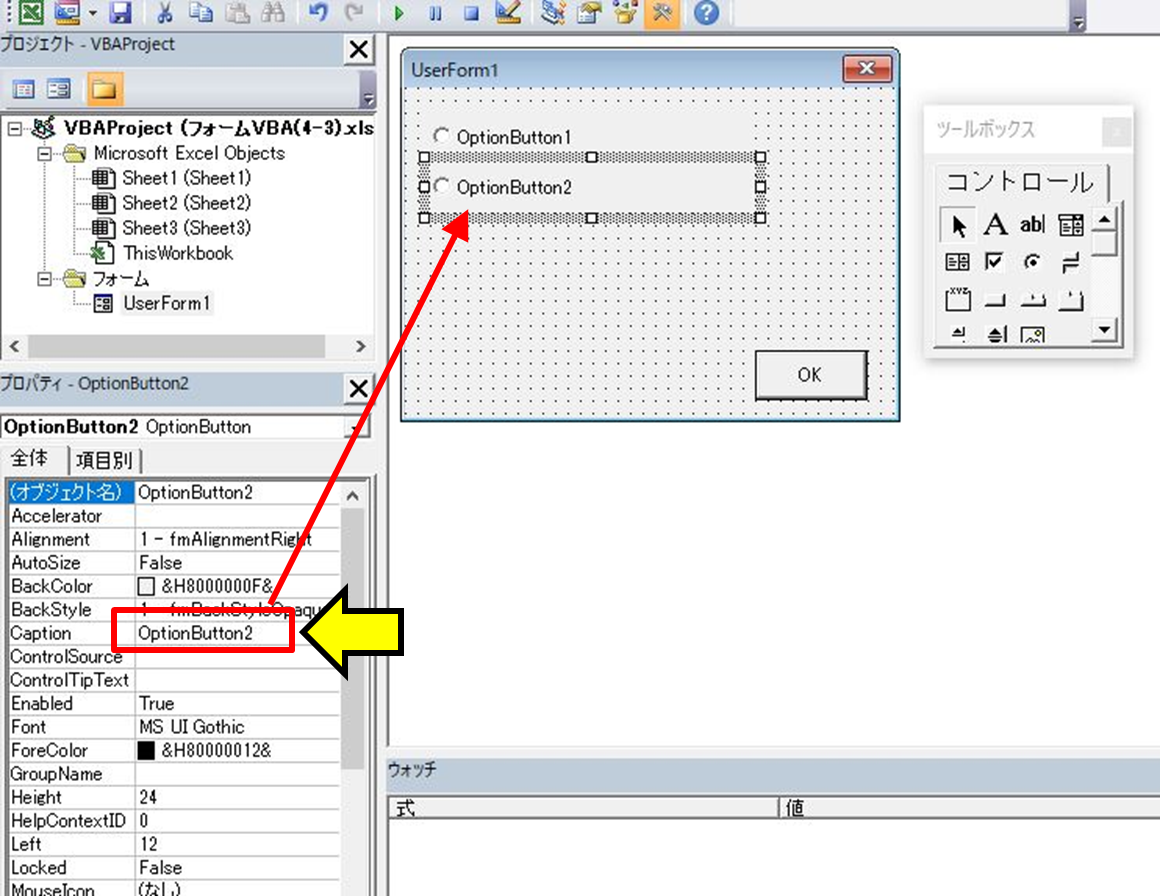
プロパティ値(Caption)で修正
対象となるオプションボタンを選択した際に、画面左側にプロパティ値の一覧が確認できます。この中のCaption値がオプションボタンの見出しとなります。したがって、直接該当するテキストを修正すれば反映されます。

VBAコードで設定
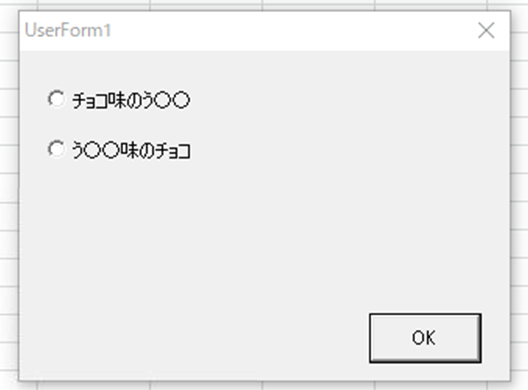
VBAコードで設定する方法もあります。これもまた「3-1.ユーザーフォームの初期化(Initialize)」で紹介した方法です。具体的な方法は次の通り。この方法であれば、条件により異なる見出しを記載することにも応用できます。
Private Sub UserForm_Initialize()
OptionButton1.Caption = "チョコ味のう○○"
OptionButton2.Caption = "う○○味のチョコ"
' ↑
'(オブジェクト名). Caption=”(記載したい文章)”
End Sub

う○○って。。。
もしかして、うなぎ?
正解!
だれや、下品な想像した人。
初期設定2:オプションボタンの初期値
フォームを表示したときに、あらかじめ選択した状態にしておきたい場合の具体的な方法は次の通り。
Private Sub UserForm_Initialize()
OptionButton1.Caption = "チョコ味のう○○"
OptionButton2.Caption = "う○○味のチョコ"
' ↑
'(オブジェクト名). Caption=”(記載したい文章)”
OptionButton1.Value = "True"
'(オブジェクト名).Value="True"(チェックあり)
'または "False"(チェックなし)
End Sub
これを設定していないと、「どれも選択しない」状態にもなりえます。
ちなみに、
OptionButton1.Value = "True"
OptionButton2.Value = "True"
と相反する内容を記載した場合、最後に表記したものが有効となります。
オプションボタンの選択情報の取得
オプションボタンが選択されているかどうか情報は OptionButton1.Value が "True" か "False" で確認できます。
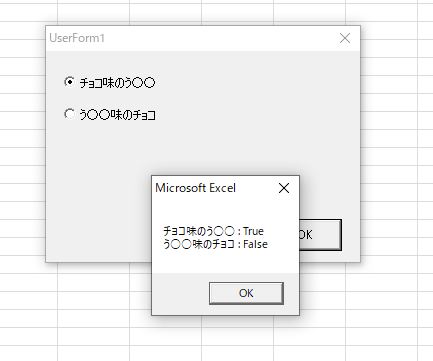
例えば、フォーム右下のコマンドボタンを押したときに、選択されている状況をMsgBox関数で表示してみます。
Private Sub CommandButton1_Click() ' コマンドボタン1をクリックした後に始まる処理
MsgBox OptionButton1.Caption & " : " & OptionButton1.Value & Chr(13) & OptionButton2.Caption & " : " & OptionButton2.Value
End ' 処理を終了します。
End Sub
MsgBox以下に記載されているのが表記される文章。文字列は“(ダブルクォーテーション)”で表され、「OptionButton1.Caption」 などはそれらに当てはまる文字列となります。「.Value」は選択されているものは「True」を、そうでないものは「False」を表記します。「&」は文字列の足し算記号でしたね。
もう一つ、「Chr(13)」を使っています。これはChr関数で指定した文字コード (Shift_JIS) に対応する文字を返す命令文です。文字コード13は「キャリッジリターン(改行)」を表します。
処理をした際に表示される画面は下記のとおり。

ただ、"True" か "False" と表示させるだけでは実用的ではありません。次に実用的な体裁にする方法について説明します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14
スポンサーリンク